· Headless · 3 min read
Pourquoi utiliser un CMS ?
Lorsque l'on crée sa startup, la gestion du contenu de la page vitrine n'est généralement pas une priorité. Pourtant, avec le temps, vos besoins évoluent...

Lorsque l’on crée sa startup, la gestion du contenu de la page vitrine n’est généralement pas une priorité.
Pourtant, avec le temps, vos besoins évoluent. Le plus souvent, pour augmenter la visibilité en ligne de votre business vous allez demander à vos équipes de rajouter du contenu à vos pages, et, pourquoi pas, en profiter pour publier une version dans une nouvelle langue.
Problème, votre site a été réalisé il y a quelques temps déjà et il n’a pas été conçu pour que le pôle communication puisse gérer le site tout seul.
Vous vous retrouvez donc à devoir demander à un de vos développeur de rajouter les nouvelles modifications sur le site en l’empêchant d’avancer sur des tâches plus importantes…
L’ajout d’un CMS
Le système de gestion de contenu (content management system ou CMS en anglais) permet à tous les membres de votre équipe de participer au contenu et design du site web.
L’équipe communication peut rajouter ou éditer le contenu du site, ajouter des pages, des mots clés pour le SEO…
Le graphiste peut modifier les images, couleurs…
Les développeurs peuvent modifier certaines variables
DatoCMS
Il existe de nombreux “headless CMS” (Dato, Prismic, Strapi) c’est à dire des CMS qui gèrent votre contenu , mais pas son affichage, ce qui vous permet d’être plus flexible, et réutiliser le contenu dans n’importe quel application (site, app mobile…).
A comparaison, Wordpress gère votre contenu, affichage et plugins, ce qui peut créer confusion et complexité dans l’interface, ainsi que du contenu moins ré-utilisable.
DatoCMS vous permet de gérer votre contenu à un endroit, pour ensuite l’utiliser ou vous le voulez via une API : votre site web, votre web app, applications…
DatoCMS propose un compte gratuit pour un utilisateur (voir les prix), et héberge votre contenu directement sur leurs serveurs pour vous éviter de configurer, héberger et mettre à jour le CMS.
Interface et Fonctionalités
Pour commencer à ajouter du contenu, vous devrez d’abord ajouter des Modèles qui définissent la structure de votre contenu.
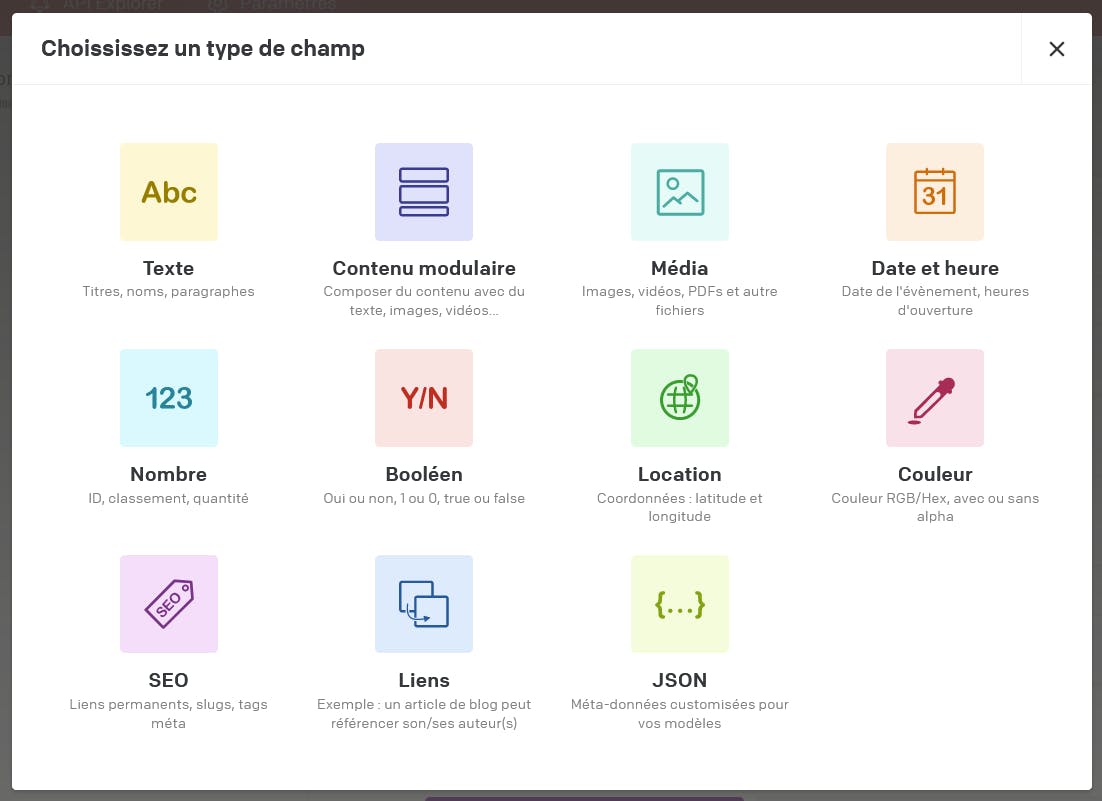
Pour ce faire, Dato nous propose différent types de champs (et sous champs)

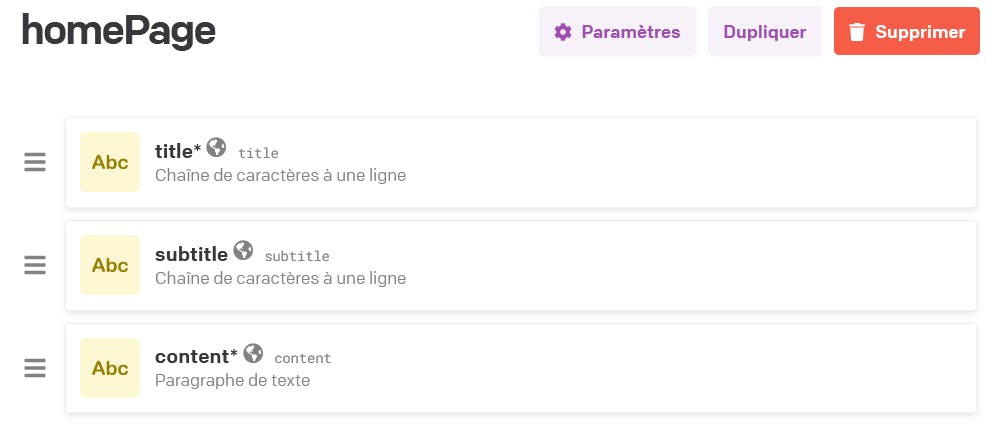
Je créer pour ma page d’accueil 3 champs, Titre, sous-titre et contenu, de types “texte” et “paragraphe de texte”.
Lors de la création je définis notamment s’ils sont obligatoires et différents pour chaque langue

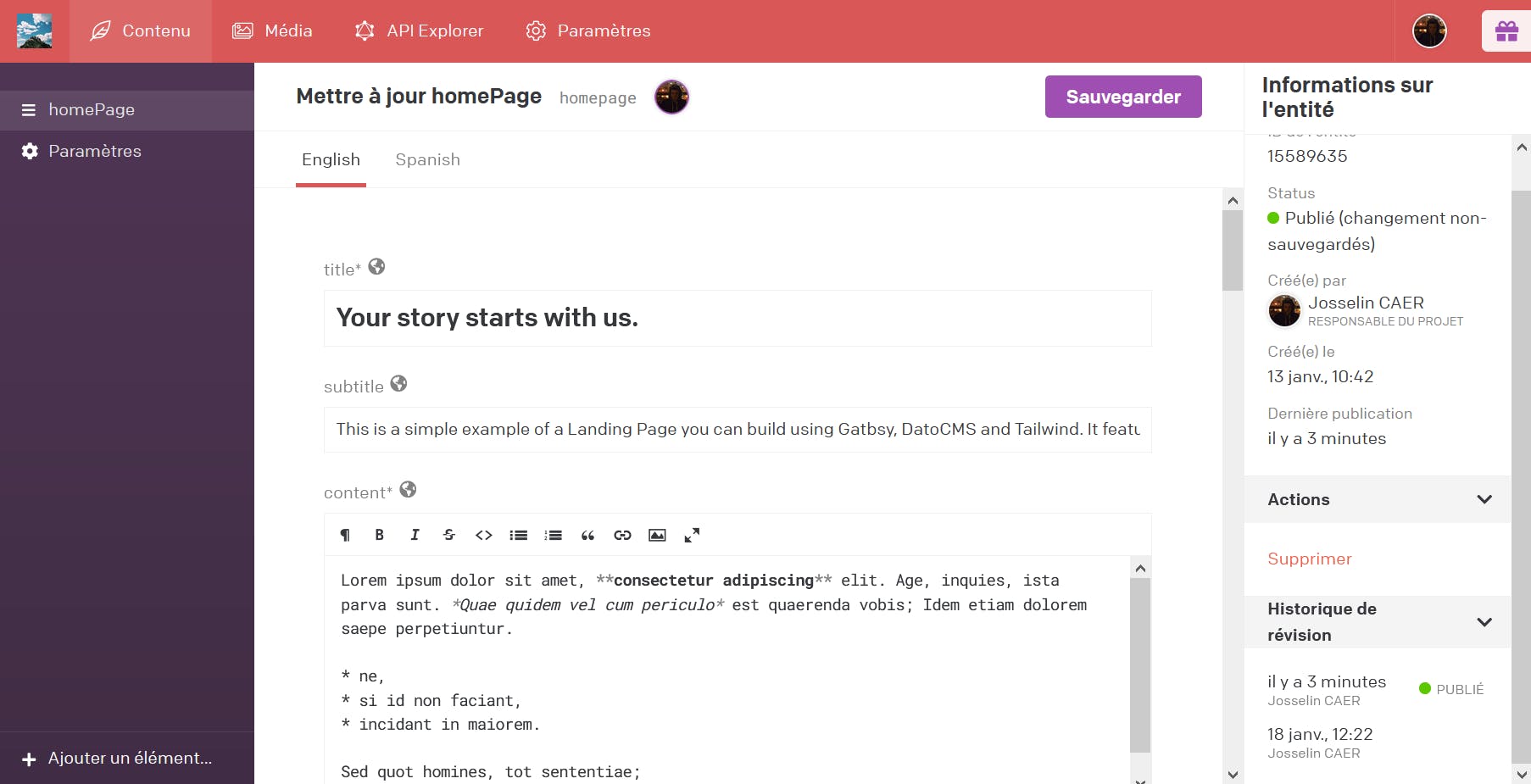
Il ne me reste plus qu’à remplir les champs, sans oublier les différentes langues, puis sauvegarder.

Une fois le contenu de votre site défini, votre développeur pourra récupérer le contenu et les médias grâce à “Api GraphQL Content” (explorable dans l’onglet API Explorer)
Les différents type de contenu
DatoCMS propose de nombreux types de contenus pour répondre au besoin de votre site.
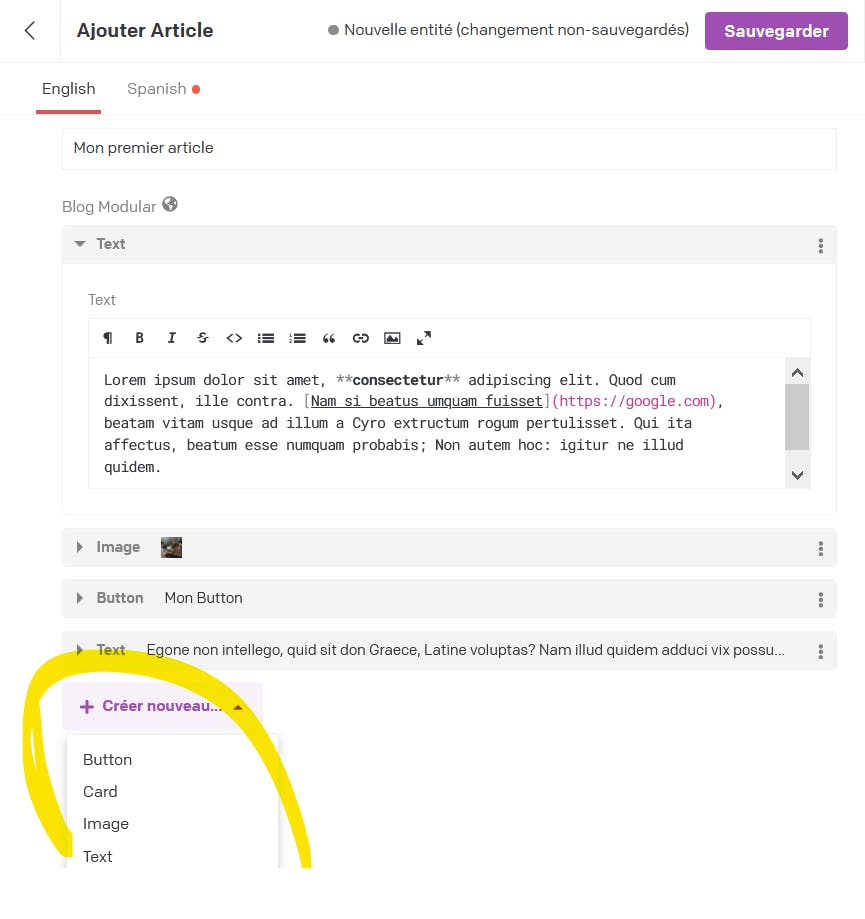
Il est par exemple possible de rajouter des zones modulables pour permettre aux rédacteurs d’être plus libre dans la création du contenu.
Ici par exemple, il est possible de choisir entre différents blocs modulables, entre Button, Card, Image, Text. Blocs que j’ai préalablement défini.

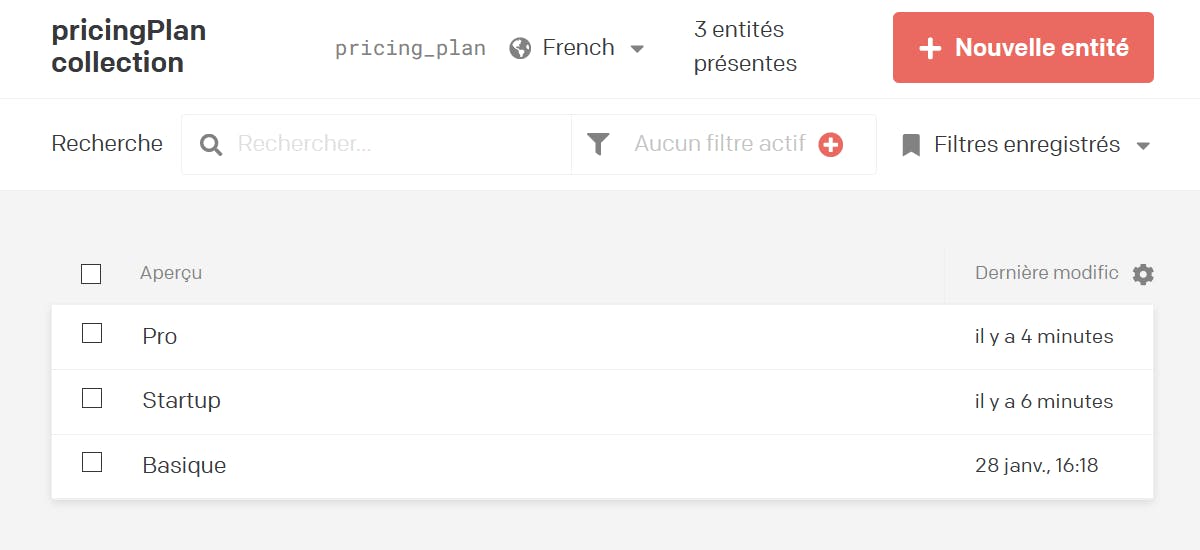
Il est également possible de créer des collections de contenus. Ici par exemple, j’ai créé une liste de tarifs, chaque “pricing plan” contient le prix, les fonctionnalités et la présentation du plan. Ces données peuvent ensuite être récupérées à différents endroits du site.

Choisir un CMS n’est pas forcément chose facile, mais DatoCMS à de nombreux atouts notamment sa simplicité d’utilisation, gestion du multi-langues, layouts dynamiques et paramètres au niveau des champs de contenus (champ obligatoire, champ multi-langues ou non etc.)
DatoCMS est devenu mon gestionnaire de contenus favoris et celui que je propose généralement à mes clients qui souhaitent pouvoir éditer leur contenu facilement en multi-langues.
N’hésitez pas à me contacter si vous souhaitez en savoir plus sur cet outil ou pour que nous commencions à travailler ensemble, à migrer votre contenu.
- Headless
- DatoCMS
- JAMstack